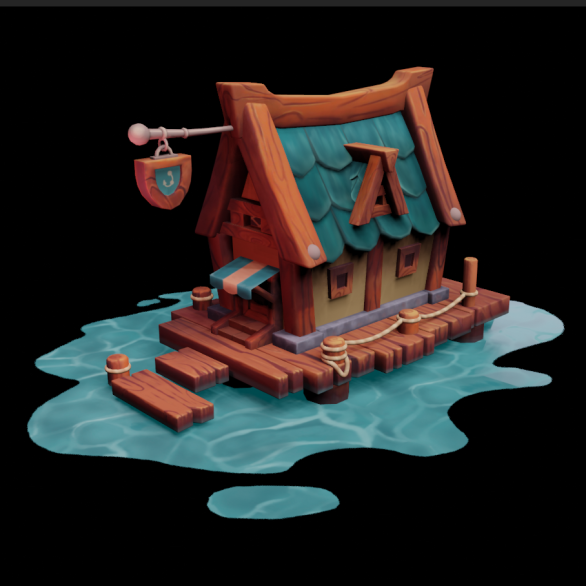
Breakdown de ma cabane de pêcheur « hand-painted »
Pour monter en compétence dans le hand-painted style, méthode de créa 3D qui consiste à consiste à peindre les textures à la main, j’ai choisi de travailler à partir du concept art tout mignon de Polina Farukshina https://www.artstation.com/artwork/6ayVZO. Après m’être investi dans un projet beaucoup trop ambitieux et sur lequel je me suis bien cassé … <a class="btn btn-primary" href="https://guillaumedeschamps.com/3d/breakdown-de-ma-cabane-de-pecheur-hand-painted/">Lire l'article</a>
Lire l'article