
Août 29, 2023 | 3D
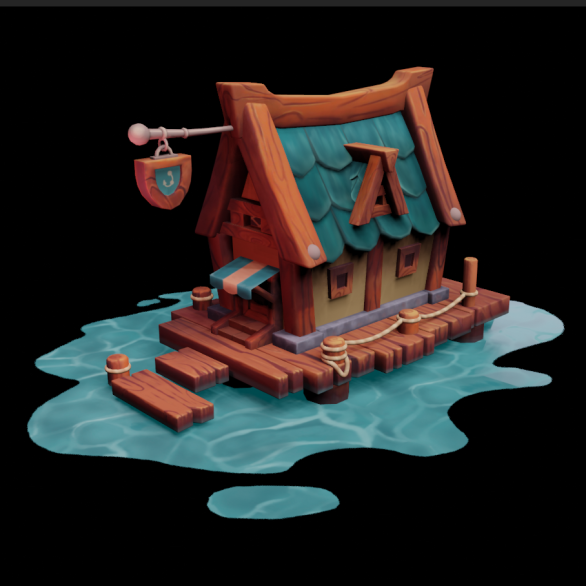
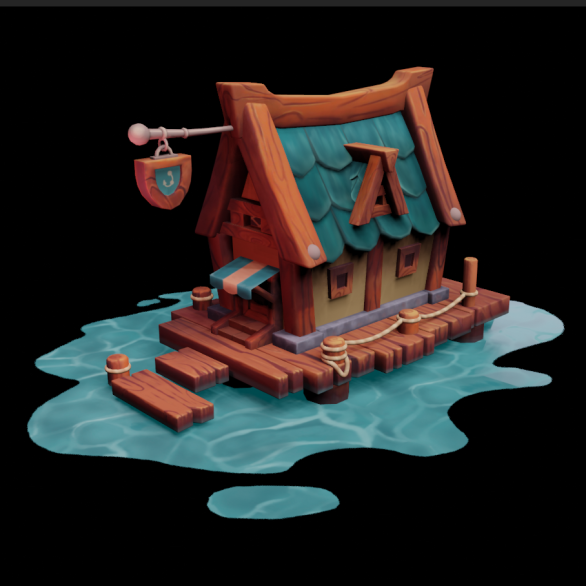
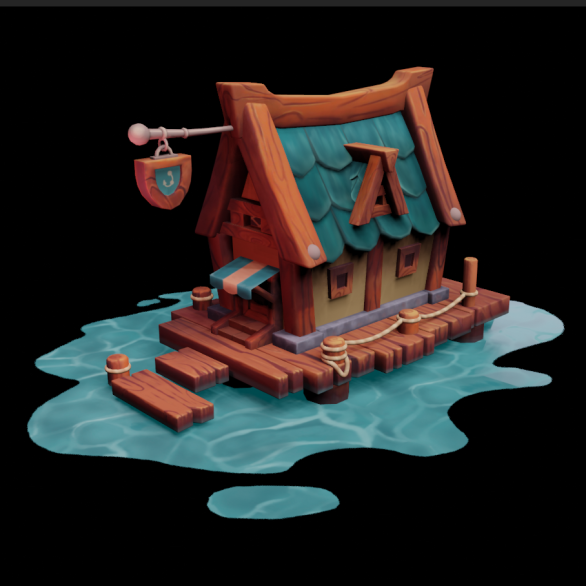
Mon projet 3D inspiré du concept art de Polina Farukshina Pour monter en compétence dans le hand-painted style, méthode de créa 3D qui consiste à consiste à peindre les textures à la main, j’ai choisi de travailler à partir du concept art tout mignon de Polina...

Juin 8, 2023 | 3D
Comment fusionner des vertices sous zbrush ? 1/ utiliser le zmodeler 2/ dans la colonne de droite, Modify Topology > WeldDist pour définir la distance des points concernés et appuyer sur Weldpoints pour que les vertices se mergent

Fév 4, 2022 | 3D
Pour mettre-à-jour et ré-orienter mon portfolio de developpeur web/webdesigner vers la création 3D, j’ai décidé d’illustrer chacun de mes domaines de compétences par des cristaux. Ce projet m’a permis de questionner et d’approfondir mon workflow général. Et dans ce...