
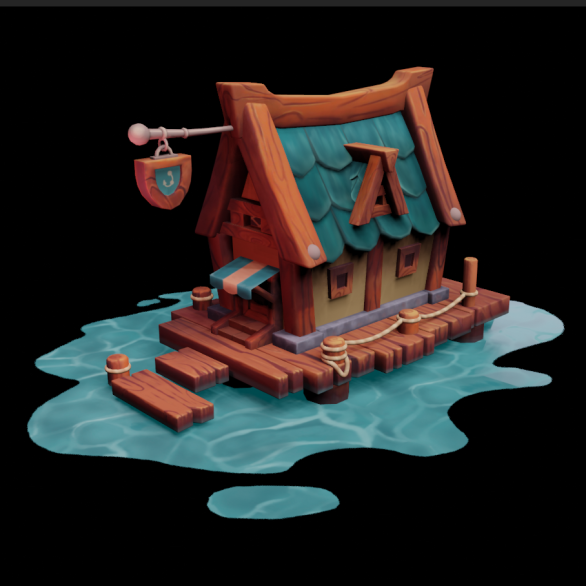
Pour monter en compétence dans le hand-painted style, méthode de créa 3D qui consiste à consiste à peindre les textures à la main, j’ai choisi de travailler à partir du concept art tout mignon de Polina Farukshina https://www.artstation.com/artwork/6ayVZO. Après m’être investi dans un projet beaucoup trop ambitieux et sur lequel je me suis bien cassé les dents, j’avais besoin de travailler sur un projet une plus modeste, et qui puisse répondre à toutes mes questions techniques relatives au hand-painted.

Ce concept art a déjà plusieurs fois été réalisé en 3D, vous pourrez les retrouver sur artstation. Perso, ça m’a aidé à trouver ma propre démarche en observant et analysant les travaux partagés.
Merci à toutes les personnes qui m’ont aidé bénévolement à réaliser ce projet. J’espère qu’elles se reconnaitrons 😉 un grand merci à Illes.
Réflexions avant la production de mon projet
Lors des confinements de la crise COVID-19 en 2020, j’ai redécouvert ma passion pour la création 3D. Vingt ans auparavant, le web ne disposait pas d’autant de tutos, de forums, de ressources gratuites et payantes, avec à boire et à manger. Il m’a fallu du temps pour trouver des ressources pertinentes, apprendre des termes techniques anglais pour ensuite affiner mes recherches sur google.
Un des tutos qui m’a beaucoup marqué et qui continue toujours de m’inspirer autant est le tuto anglais de Jasmin-Habezaï Fekri sur son diorama hand painted. Elle y explique son processus créatif général, et plus particulièrement, l’usage du baking pour accélerer son travail de peinture des textures. Récemment, j’ai compris que le baking n’était pas une étape nécessaire ! On peut choisir de faire avec ou sans.
Avec baking
Le baking (tobake = cuir, faire un gateau) est une technique qui consiste d’abord à sculpter (sculpting) un objet 3D en HighPoly (millions de polygones) pour ensuite transférer ses détails sur une version minimaliste l’objet, le LowPoly (qui respecte la silhouette du highpoly mais en seulement quelques milliers de polygones). Le sculpting demande en général beaucoup de temps, et c’est pas « nun-destructiv« . Ca signifie que l’on ne peut pas revenir sur ses décisions, à moins de sauvegarder régulièrement, et de recommencer votre travail depuis (truc relou : sauvegarder étape par étape un objet possédant des millions de polygones, ça devient gourmand en ressources, et vite pénible à gérer). Le passionnant tutos de Jasmin Habezai-Fekri sur Artstation synthétise bien cette méthode. C’est comme çà que j’ai découvert le principe du baking et son importance dans le hand painted style en 3D. J’ignorais complètement que cette technique étais optionnelle, de même quel’usage des normal maps (cartes bleues en 2D qui contrôlent le comportement de la lumère en 3d temps réel).
Sans Baking
On peut donc faire de la 3D stylisée sans aucun baking, ni sculpting, aucune « normal map » ni aucune « ambiant occlusion map » ??? Vui vui vui c’est possible, c’est même comme çà qu’on a commencé à créer des jeux 3D en temps réel, bien avant l’apparition du « physical based rendering » (milieu des années 2010s). Le principe : on crée des maillage 3D minimalistes et on peint dessus. Mais peindre quoi exactement ? C’téit pas tout a fait clair au début et c’est ce à quoi j’ai voulu répondre en réalisant ce projet.
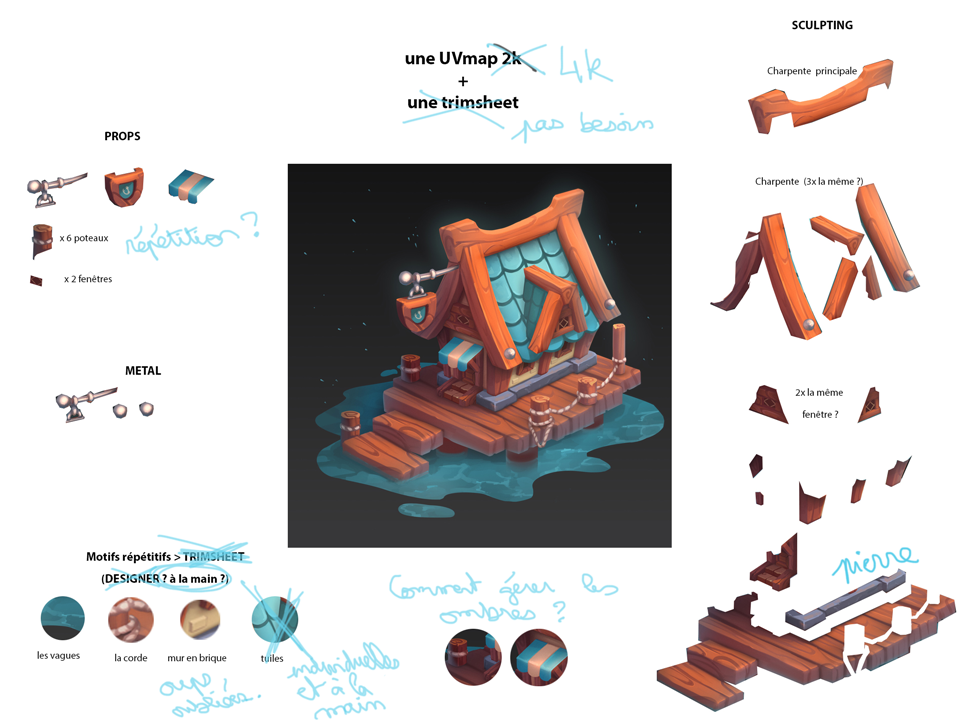
Analyse du concept art

En analysant le concept art, j’ai détecté différentes textures :
- le bois
- le métal
- l’eau
- la pierre
Ayant conscience que certains éléments pouvaient se répéter
La modélisation
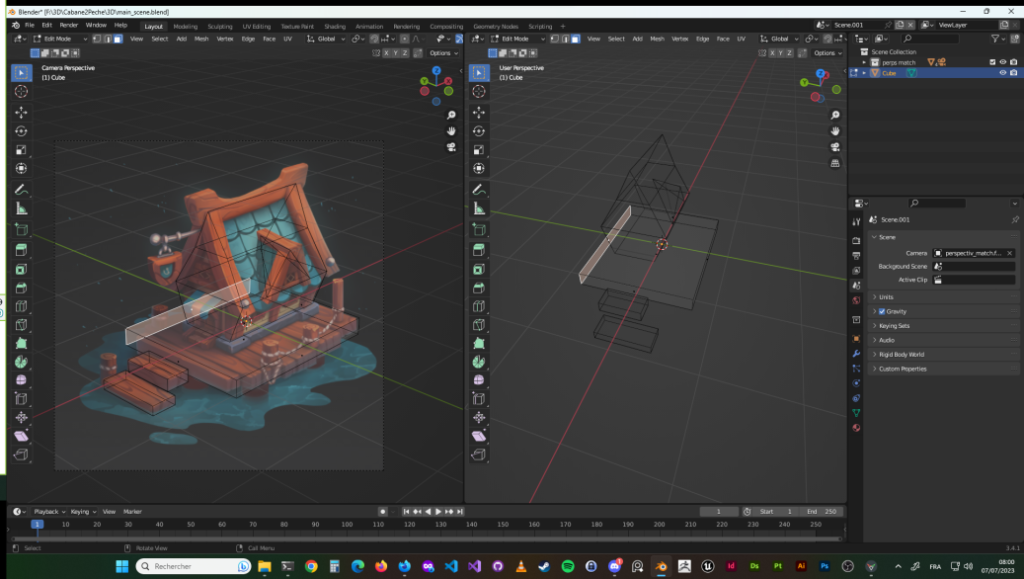
Pour la modélisation et le découpage UV, j’ai utilisé Blender.
Dans le but de rester le plus fidèle possible au concept art, j’ai utilisé l’add-on Blender « fSpy », pour pouvoir recréer une caméra et une scène qui respectent le point de vue, la perspective (« perspective matching ») et les volumes du concept art initial.

Ne pas chercher à coller à 100% au concept art
Une des chose que j’ai a appris à travers ce projet, c’est qu’il n’est pas nécessaire de respecter absolument le concept art. Au contraire ! Il y peut y avoir des incohérences dans la gestion de l’espace, de la lumière, des détails,… L’idée, c’est de respecter le parti pris graphique général, sans chercher à faire du « pixel perfect ». Et c’est ce qui m’a le plus dérouté du début jusqu’à la fin de mon travail : savoir lâcher-prise et ne plus s’auto-flageler parce qu’on arrive pas à faire exactement comme le concept de base. Mais alors, comment évaluer la qualité de son travail en 3D ? en faisant les choses le plus simplement possible et en prenant le temps d’évaluer le résultat avec d’autres personnes plus expérimentées (il y a de nombreux servers discord, ou des forums 3D). Dans l’industrie du jeu vidéo, la direction artistique est chargée de maintenir la cohérence du graphisme.
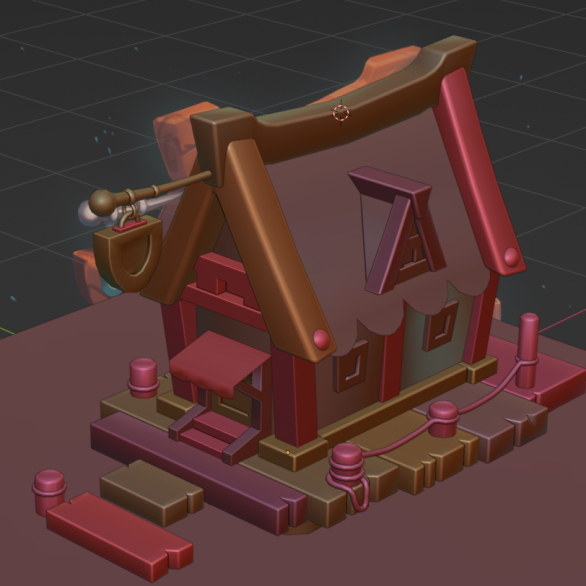
L’importance des bevels et des sharp edges
Une fois les volumes généraux posés (le blocking), j’ai du les adoucir à l’aide de bevels et de sharp edges (sommets saillants). Biseauter les certains contours d’un objet permet d’adoucir sa lecture général et influencerai même l’ambiance d’une scène (shape language). On m’a conseillé de créer des bevels avec 3 segments (edges), pour ensuite sélectionner facilement le segment du milieu comme couture lors du dépliage des UVs.
A l’inverse, les sharp edges donnent une perception plus dure, dangereuse, coupante comme un couteau. C’est un peu comme de la psychologie de la forme mais appliquée à la 3D !

Après avoir retravaillé les bevels sur les bois et supprimé des sharps egdes sur-représentés, l’ambiance générale est devenue plus douce et conforme au visuel de base.
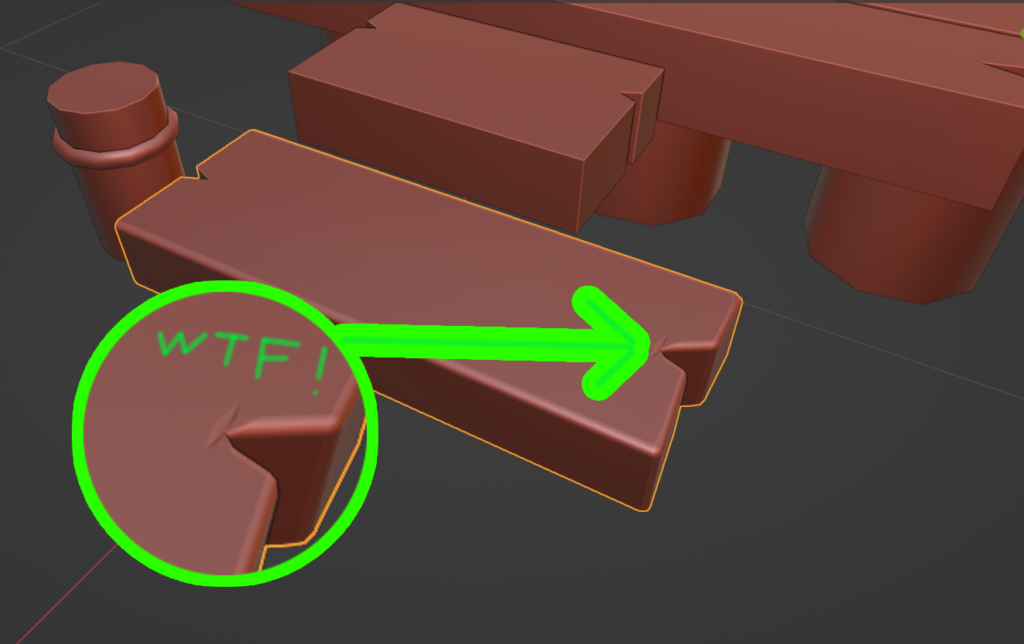
Sauf que… Intervenir sur le maillage de cette amnière peut faire apparaitre des artefacts gênants. Comme les pinches
Problème de « pinch »
Ca apparait quand on change le mode de rendu en mode « smooth » : des petits pincements disgracieux apparaissent à la surface des objets. Je les hais ! Comment éviter çà sous blender ? je connais une manière de corriger çà : la retopologie. Ca consiste à réduire ou augmenter le maillage à certains endroit de l’objet en ajoutant des boucles pertinentes (loops), puis de transformer temporairement le bloc lowpoly en highPoly avec le modifyer Blender intitulé « subdivision ». Tant que le résultat obtenu n’est pas un objet parfaitement lisse, on doit retravailler le maillage.

Bon. ca c’est en théorie. C’est zoli la théorie. Parce qu’en fait, je n’ai pas réussi à corriger cette histoire. il va falloir que je me penche sur la question de la retopo. Il existe déjà pas mal de ressources sur le sujet mais rien qui ne m’a vraiment aidé pour mon cas. Je songe à faire un article la dessus. En attendant, j’ai enchainé sur la suite.
Simplification VS la gestion de la lumière
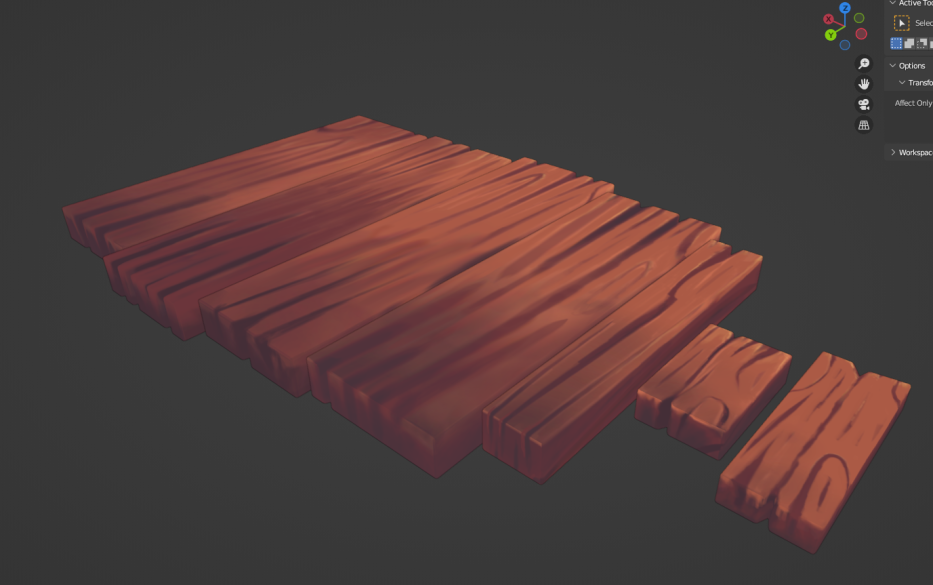
Dans le but d’économiser du temps de travail (« don’t repeat yourself »), on m’a conseillé de dupliquer et ré-orienter simplement une seule et même planche de bois pour représenter l’intégralité du plancher. C’est un peu comme tricher !
Mais j’étais bloqué sur l’implication des textures à venir. Pour le maillage, ça ne me posait pas de problème de dupliquer et réorienter le même bloc. Mais pour les textures ? Dans la mesure où je voulais les peindre à la main, avec les ombres et lumières incluses, comment garder une scène cohérente et immersive ?

La scène dans le concept est très contrastée : le plancher n’est pas éclairé partout de la même manière. Et j’imaginais donc devoir peindre les ombres directement sur le maillage (mesh). GROSSE ERREUR ! nous ne sommes pas supposé.e.s peindre ce type d’information « globale » sur les textures. Ca a été ZE GROSSE question du projet en fait : comment rendre les lumières et les ombres dans un projet hand-painted ? que doit-on figer sur le maillage comme infos sur le maillage ? Ma réponse : les ombres portées, et tout ce qui est lié à la lumière en général, doivent se gérer dynamiquement en temps réel avec une source lumineuse dans le moteur de rendu.
Le texturing
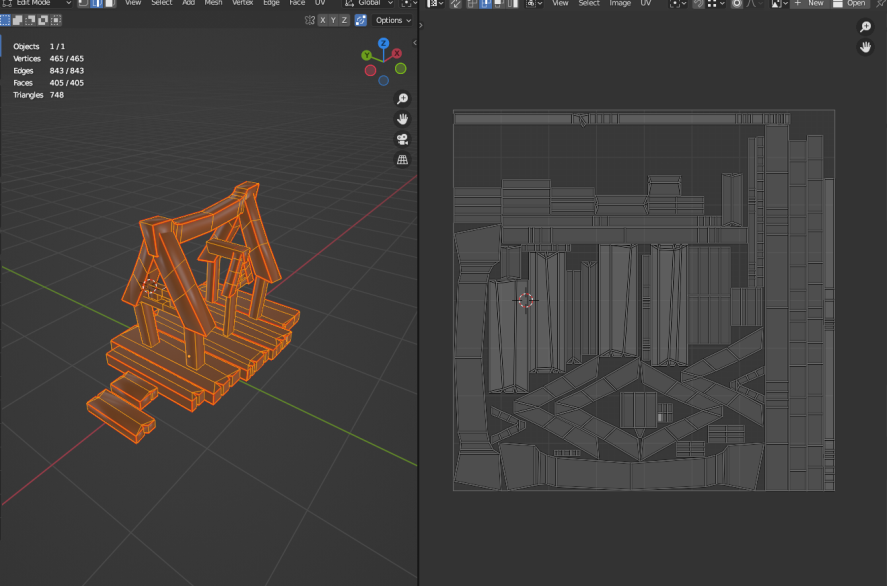
Le dépliage UV
Comme d’hab, avant le dépliage, j’ai vérifié que mon maillage global ne posséde aucune face de plus de 5 cotés (les n-gons sont nos ennemis !), ni qu’il y ait de superposition (overloap) involontaires.
Dans certains cas, ça peut être utile de les garder ! On m’a expliqué que c’était parfois une bonne méthode pour optimiser sont taff, que de superposer certains maillages identiques dans l’uvmap.
Dans Blender, à l’aide de l’add-on UVpackMaster 3, il est possible d’activer une option « overloap » qui préserve les superpositions d‘islands lors du dépliage d’UV (unwrapping).

Attention pour le dépliage sous blender, il faut bien enregistrer les déformations et les déplacements des objets concernés avec le raccourcis (CTRL +A) avant d’entamer le dépliage, sinon vous risquez d’avoir quelques problèmes. Je ne sais plus pourquoi exactement, mais j’ai galéré à un moment et j’ai pas trouvé d’autre solution que de fusionner tous les objets en un seul. Pas sur que ce soit la meilleure des idées.
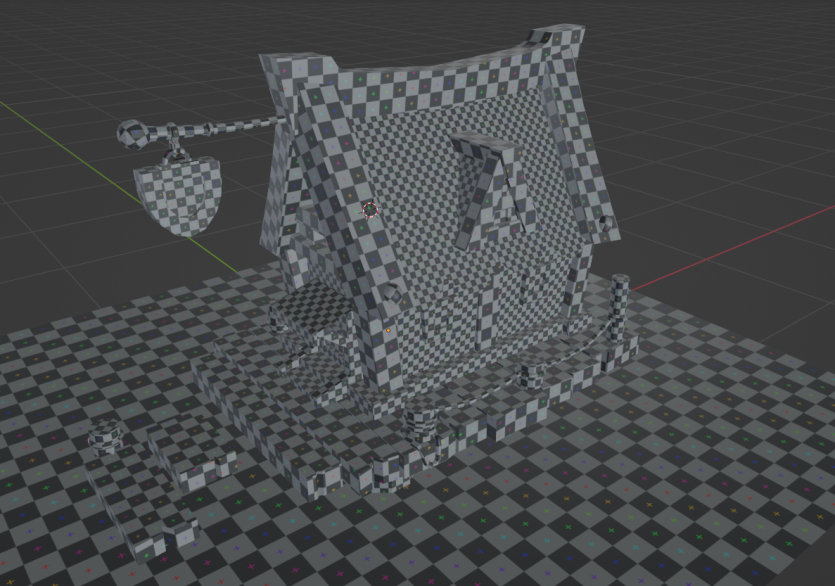
Gestion du texel
Cette partie reste encore flou pour moi. L’enjeux est de s’assurer que les textures s’afficheront toutes harmonieusement sur un ou plusieurs maillages dans une scène complète. On a pas envie que des textures soient pixellisées quand la caméra se rapproche, ni au contraire que des objets lointains aient une résolution inutilement fine et lourde.
Le principe est de trouver le bon ratio (le rapport entre la dimension d’un objet et la résolution de sa texture) pour obtenir un affichage propre, non pixellisé.
Plusieurs paramètres sont à prendre en compte. J’en connais quelque-uns :
- la proximité de l’objet par rapport à la caméra,
- le type de jeu que vous voulez proposer (vue subjective, 3eme personne, god view, 2.5, etc…)
- la configuration du support qui va recevoir votre jeu (smartphone, ipad, PC, Console, etc…)
Sans rentrer dans les détails, j’ai utilisé l’add-on Blender intitulé « TexelDensity« . Cette partie là mérite également que j’y consacre un article. On verra !

Préparation de la scène pour la peinture à la main
Une fois que vos meshes sont prêts et découpés, il faut s’assurer que le rendu de la lumière du viewport ne fausse pas le travail de peinture à venir.
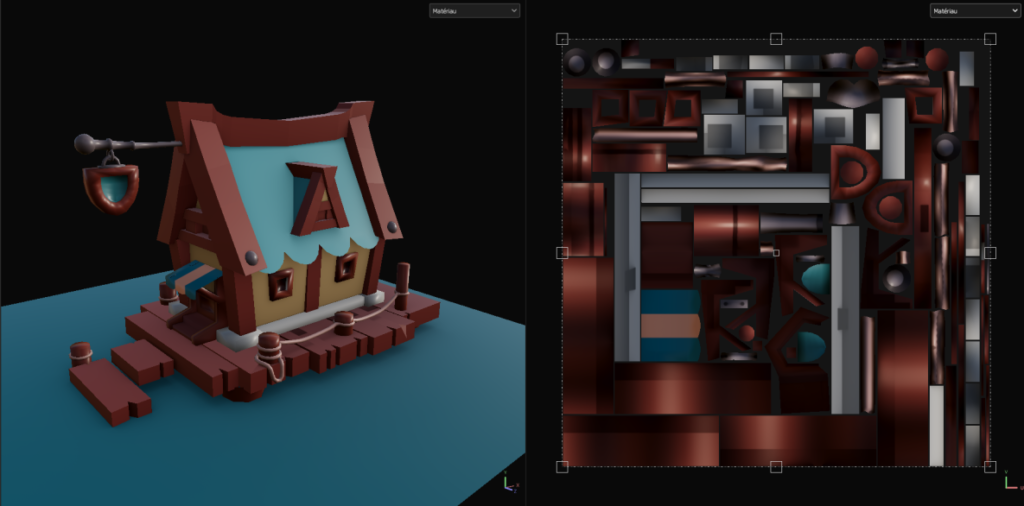
Pour les couleurs
J’ai utilisé la pipette dans PSD pour chaque objet. Je suis parti du principe que, en dehors des reflets, chaque objets pouvaient se définir par 3 couleur : la couleur de base, l’ombre, et la lumière. J’ai aussi noté la présence de plusieurs différents matériaux :
– le bois
– le métal
– l’eau
– la pierre
Mettre en place les applats de couleur
Avec des motifs répétitifs comme, l’eau, le mur en brique jaune, la corde, et les tuiles. J’aurai pu surement utiliser substance designer pour ces motifs là, mais je ne voulais pas rajouter de la complexité inutilement. Substance Painter m’a permis de poser des applats de couleurs sur le maillage, j’en ai ensuite extrait l’albedo map, qui m’a servi de base pour la peinture à suivre.
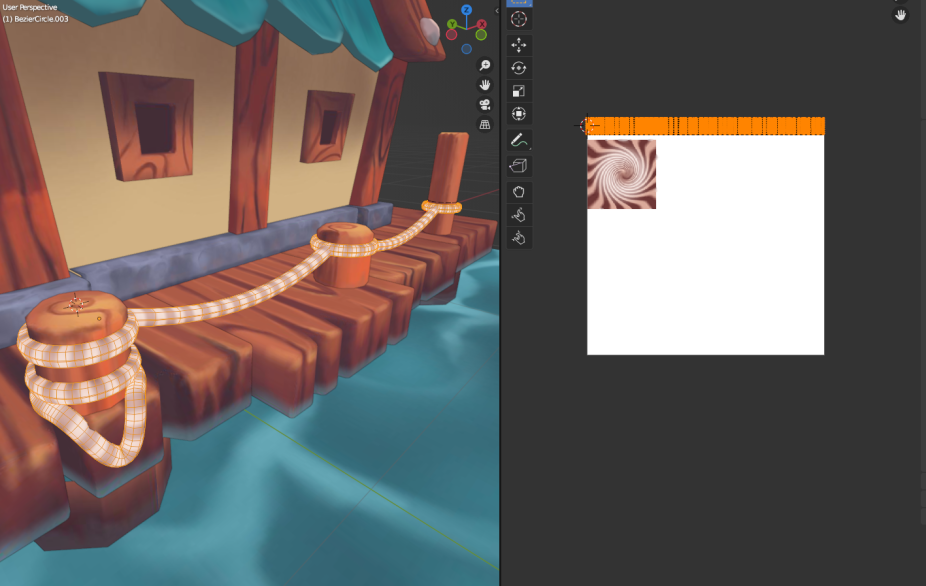
Par contre, pour la corde, j’ai du recommencer la modélisation et le dépliage des UV en alignant les edges pour que toutes les islands (morceaux de maillage représentants des parties d’UV) puissent se superposer sur un seul motif répétitif horizontal. C’est le principe du trimsheet.
Note à moi-même : pour pouvoir appliquer un motif répétitif de manière uniforme à mon maillage, son UVmap doit avoir des bordures droites.

La lumière
Avec ce projet, j’ai mieux compris comment la lumière devait être globalement gérée. J’en ai parlé au début de l’article : mon erreur au départ a été de vouloir figer les ombres portés sur les textures, alors qu’il suffit tout simplement de laisser une source lumineuse faire du travail ! ça me semble désormais évident mais j’ai mis du temps comprendre çà. Je peux désormais distinguer deux niveaux d’informations :
- micro-level, où je considère le rendu d’un objet individuellement, quelque soit le contexte. (ex : l’ambiant occlusion, les creuvasses et les reflets lumineux légers). Il s’agit d’infos à peindre à la main
- macro-level, les ombres portées, ou lumières générales, qui varient dans l’espace et qui doivent donc être gérées dynamiquement
Trop avancé dans mon projet, j’ai persisté à peindre les ombres de mes planches à la main. Je me suis dit que ça pouvait être intéressant de partager mes erreurs d’un point de vue pédagogique :-[ .


Le tiling à la main sous photoshop
Dans ce projet, je voulais apprendre à faire des textures répétitives « tiling » en 2D, en utilisant le filtre « offset » de Photoshop. Le but de cette technique est de peindre un motif carré qui va pouvoir être répété infiniment sans que l’on en voit les bordures, comme un papier peint.
Voir le super tuto anglais Texture Tutorial: Hand-Painted Water

Ca marchait bien pour le motif des vagues, mais pour les tuiles, c’était beaucoup trop plat. J’ai donc du m’écarter du concept art et prendre la décision de créer les tuiles individuellement pour ensuite les fusionner en un seul maillage. J’ai ajouté des « sharp edges » et au final, j’ai pu avoir qu’une seule map convaincante pour la toiture.
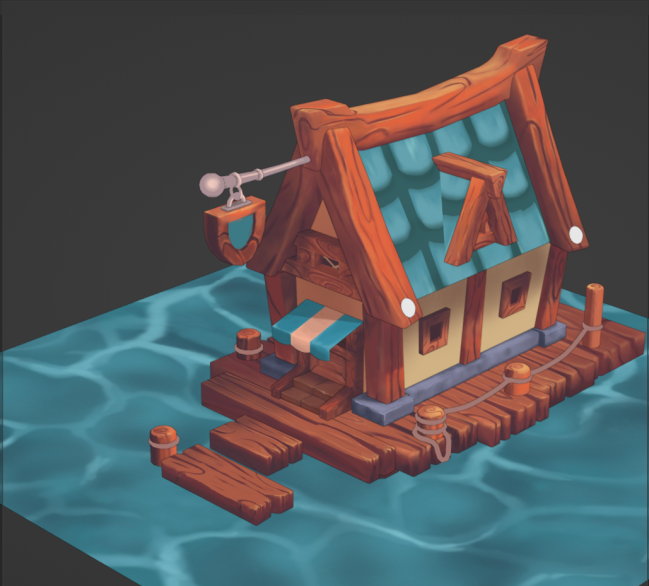
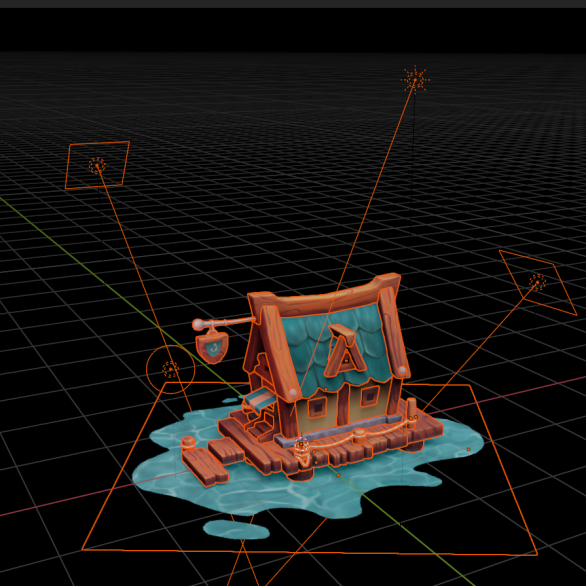
La lumière générale (dynamique)
Pour la lumière générale, j’ai ajouté 3 sources lumineuses :
- une source « sun » de couleur jaune pâle
- deux « planars« , rouge sombre sur la face de la cabane,
- et turquoise sur la partie latérale ombragée afin de respecter les choix chromatiques du concept art.

CF détourage du store ombré sur le concept art
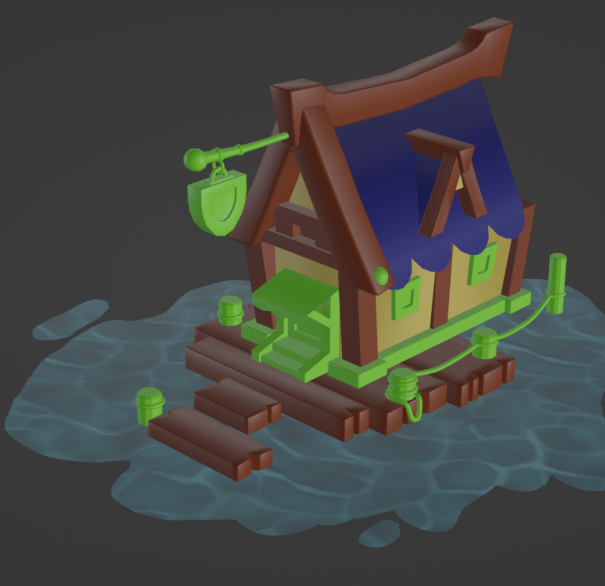
Bilan
Ce projet, que je considère comme un petit projet, m’a demandé un peu plus d’un mois d’investissement en consacrant 2h 4 fois par semaine + deux journée de 8h. Et ça m’a agréablement surpris. Sans les retours en arrières et les mauvaises prises de décisions, je sais que j’aurai pu faire moins. Peu importe, j’ai appris énormément grâce a mes erreurs et j’ai adoré faire du hand-painted.
Conseils à moi-même :
- Ne pas chercher à coller EXACTEMENT au concept art initial et savoir lâcher-prise.
- Avant le découpage des UV, vérifier la cohérence et l’intention des formes (shape language). Faut-il ajouter des « bevels » ? et des « sharp edges » ?
- pour Blender : penser à sauvegarder les modifications (CTRL +A) avant l’UVmapping
- Gagner de la place dans l’UV map en rangeant bien les islands, en alignant leurs bordures pour mieux leur appliquer des motifs répétitifs
- Anticiper sur ce qu’il faut peindre à la main ou pas (ex: la majorité des ombres portées, c’est une source lumineuse globale et dynamique qui s’en occupera).
- Eviter les gros projets qui risquent de vous couter cher psychiquement et physiquement. Rester cool avec soi !
A propos du hand-painted style
- un tuto complet sur le hand-paint style proposé par StyliszedStation lazy hand painter
- cette vidéo StyliszedStation sur la lumière dynamique ou statique
- CF article : Comment distinguer la 3D réaliste de la 3D stylisée ? (à rédiger)
